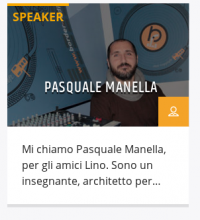
Actually this is the situation:
Description
Description
Event Timeline
Comment Actions
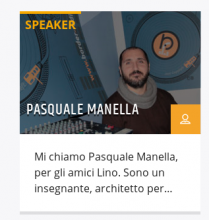
Fixed with:
.members .qt-header-mid .qt-title {
position:relative;
top:30px;
color:red !important;
}Comment Actions
Now using:
.members .qt-header-mid .qt-title {
position:absolute;
bottom:0 !important;
left:0 !important;
-webkit-box-orient: unset;
}